ASP.NET Core Blazor | Grid Column Advanced Features

This is Part 29 of Web development with Blazor video series. In this video we will discuss some of the commonly used advanced blazor datagrid column features like
- Column Chooser
- Reorder Columns
- Column Resizing
- Column Menu

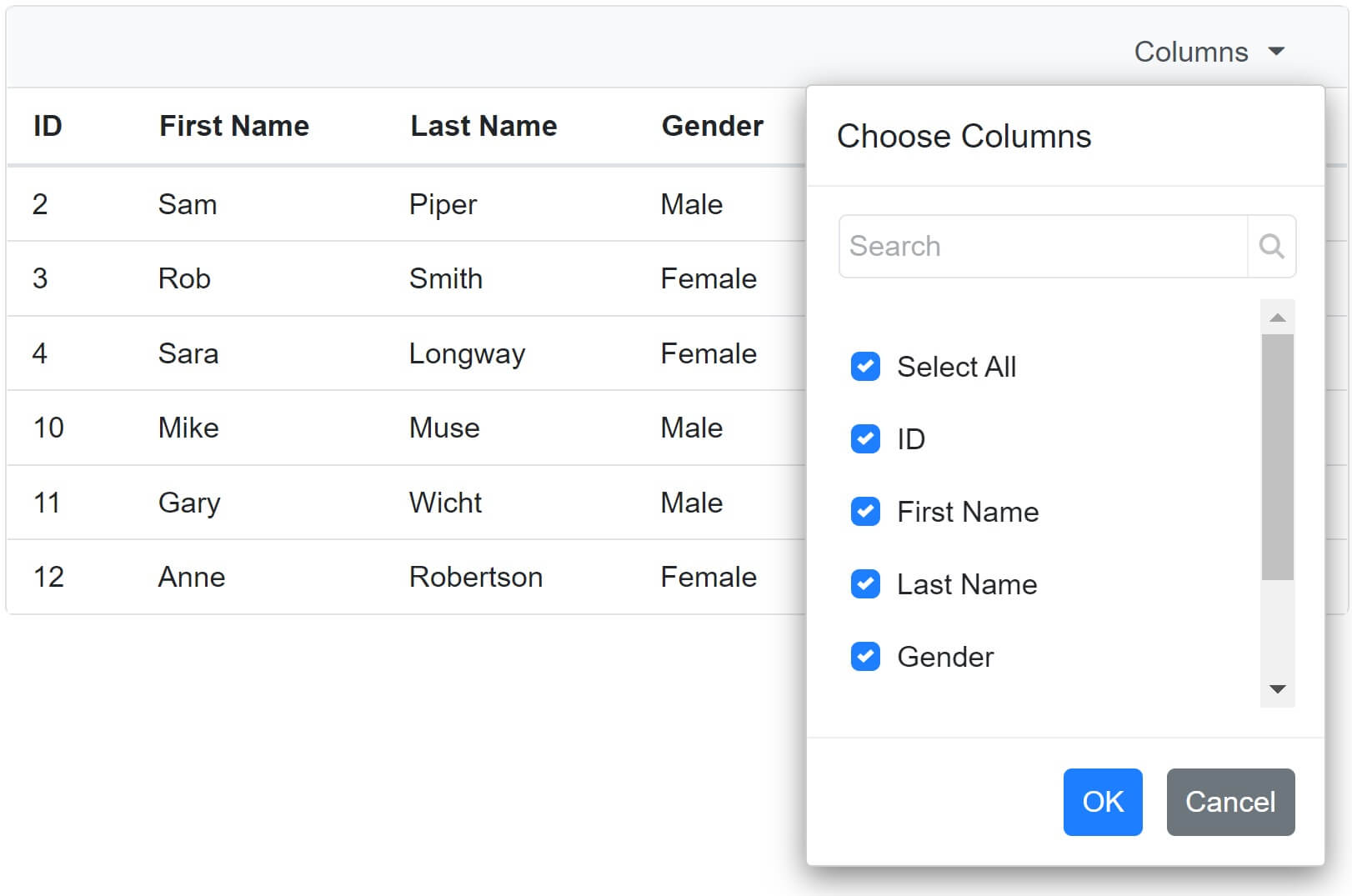
Blazor DataGrid Column Chooser
- DataGrid column chooser is used to show or hide columns dynamically at runtime.
- To enable it, set
ShowColumnChooser = trueandToolbar="@(new string[] { "ColumnChooser" })". - Use
ShowInColumnChooserproperty to show or hide specific column names in the column chooser.

@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Employees" Width="645" ShowColumnChooser="true"
Toolbar="@(new string[] { "ColumnChooser" })">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID" Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth" Width="120"></GridColumn>
<GridColumn Field="Department.DepartmentName" HeaderText="Dept Name" Width="100"></GridColumn>
</GridColumns>
</SfGrid>
@code{
public List<Employee> Employees { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
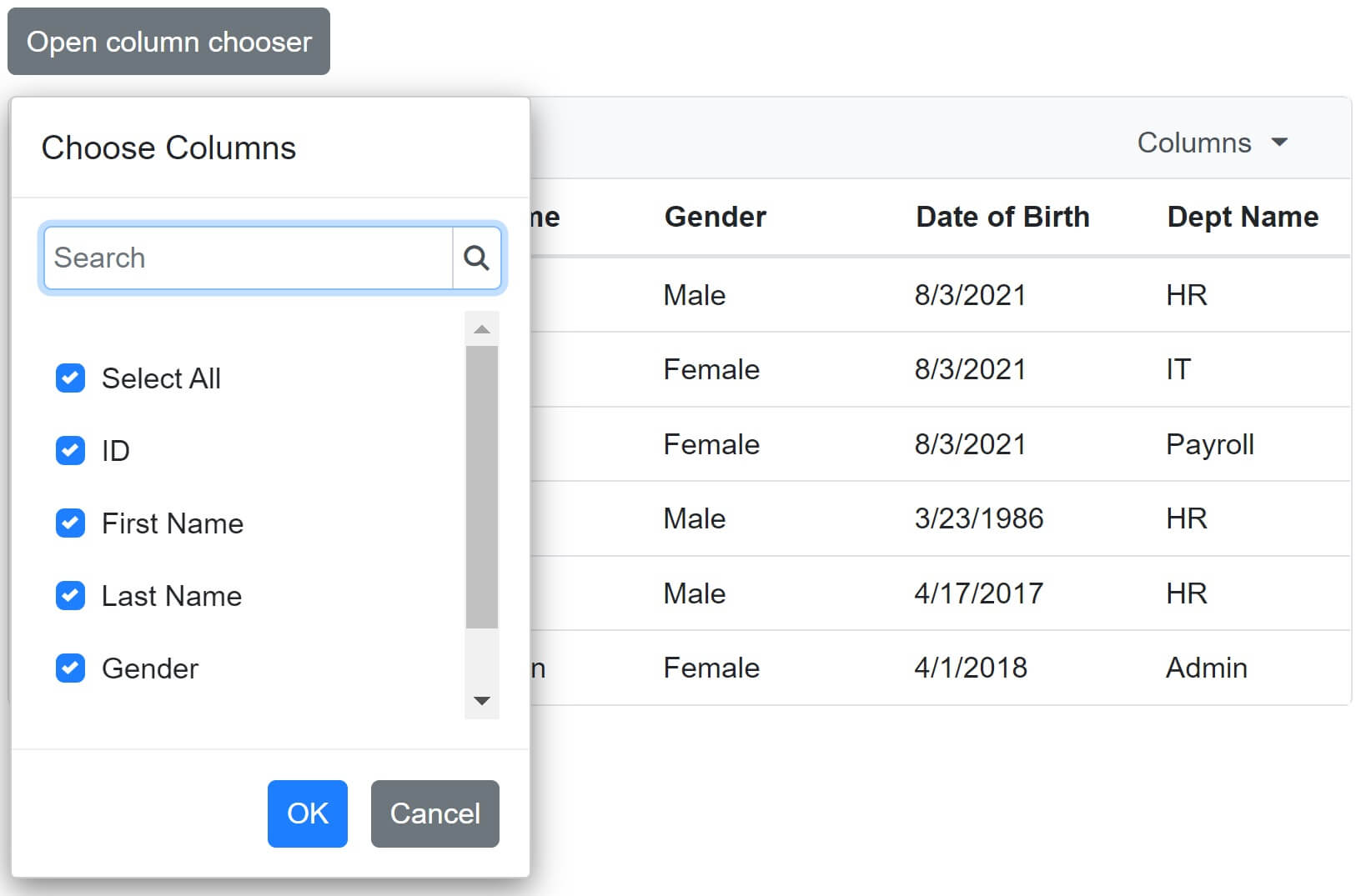
}Open column chooser on external button click

@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom:10px">
<SfButton OnClick="OpenColumnChooser" Content="Open column chooser">
</SfButton>
</div>
<SfGrid @ref="EmployeeGrid" DataSource="@Employees" Width="645" ShowColumnChooser="true"
Toolbar="@(new string[] { "ColumnChooser" })">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID" Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth" Width="120"></GridColumn>
<GridColumn ShowInColumnChooser="false" Field="Department.DepartmentName" HeaderText="Dept Name" Width="100">
</GridColumn>
</GridColumns>
</SfGrid>
@code{
public List<Employee> Employees { get; set; }
public SfGrid<Employee> EmployeeGrid { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
private async Task OpenColumnChooser()
{
await EmployeeGrid.OpenColumnChooserAsync(0, 0);
}
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
}You may optionally pass X and Y coordinates where you want the column chooser to be rendered. These coordinates are relative to the DataGrid.
private async Task OpenColumnChooser()
{
await EmployeeGrid.OpenColumnChooserAsync(0, 0);
}DataGrid column reordering
- Blazor datagrid allows reordering columns simply by dragging and dropping.
- To enable column reordering set
AllowReordering="true". - Set
AllowReordering="false"on the<GridColumn>that you want to disable from being reordered. - In the following example, column
Dept Nameposition is fixed. Cannot be reordered asAllowReorderingis set tofalse.
<SfGrid @ref="EmployeeGrid" DataSource="@Employees" Width="645" AllowReordering="true">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID" Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth" Width="120"></GridColumn>
<GridColumn AllowReordering="false" Field="Department.DepartmentName" HeaderText="Dept Name" Width="100">
</GridColumn>
</GridColumns>
</SfGrid>Reorder single column programmatically
- Use
ReorderColumnAsync()method to reorder a single column with another column. - Everytime the button is clicked
FirstNameandLastNamecolumns are reordered.
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom:10px">
<SfButton OnClick="ReorderColumnsClick" Content="Reorder FirstName and LastName columns">
</SfButton>
</div>
<SfGrid @ref="EmployeeGrid" DataSource="@Employees" Width="645" AllowReordering="true">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID" Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth" Width="120"></GridColumn>
<GridColumn AllowReordering="false" Field="Department.DepartmentName" HeaderText="Dept Name" Width="100">
</GridColumn>
</GridColumns>
</SfGrid>
@code{
public List<Employee> Employees { get; set; }
public SfGrid<Employee> EmployeeGrid { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
private async Task ReorderColumnsClick()
{
await EmployeeGrid.ReorderColumnAsync("FirstName", "LastName");
}
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
}Reorder multiple columns programmatically
- To reorder multiple columns use
ReorderColumnsAsync()method. - Take a look at the code in
ReorderColumnsClick()method. FirstNameandLastNamecolumns are reordered toGendercolumn position.
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom:10px">
<SfButton OnClick="ReorderColumnsClick" Content="Reorder">
</SfButton>
</div>
<SfGrid @ref="EmployeeGrid" DataSource="@Employees" Width="645" AllowReordering="true">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID" Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth" Width="120"></GridColumn>
<GridColumn Field="Department.DepartmentName" HeaderText="Dept Name" Width="100">
</GridColumn>
</GridColumns>
</SfGrid>
@code{
public List<Employee> Employees { get; set; }
public SfGrid<Employee> EmployeeGrid { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
private async Task ReorderColumnsClick()
{
await EmployeeGrid.ReorderColumnsAsync(new string[] { "FirstName", "LastName" }, "Gender");
}
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
}DataGrid Column Resizing
- To enable column width resizing set
AllowResizing="true". - This property is available both at the DataGrid level and individual
<GridColumn>level. - If the property is set at the DataGrid level, resizing is enabled for every column in the DataGrid.
- To prevent a specific column from being resized set
AllowResizing="false"at that specific column level. - To resize a column, click on the right edge of the column header and drag it.
- To auto-resize a column, double-click on the right edge of the column header.
- Auto-resizing automatically resizes the column width to the widest cell content.
- Column resize can be restricted between minimum and maximum width by defining the
MinWidthandMaxWidthproperties inGridColumncomponent.
<SfGrid DataSource="@Employees" Width="645" AllowResizing="true">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID" Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name" Width="120"
MinWidth="100" MaxWidth="200"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth" Width="120"></GridColumn>
<GridColumn Field="Department.DepartmentName" HeaderText="Dept Name" Width="100"
AllowResizing="false">
</GridColumn>
</GridColumns>
</SfGrid>DataGrid Column Menu
- Column menu has options to integrate features like sorting, grouping, filtering, column chooser, and autofit in it.
- To enable ColumnMenu set
ShowColumnMenu="true". - This property is available both at the DataGrid level and individual
<GridColumn>level. - The setting at the
<GridColumn>level overwrites the setting at the DataGrid level. - To customize menu items use
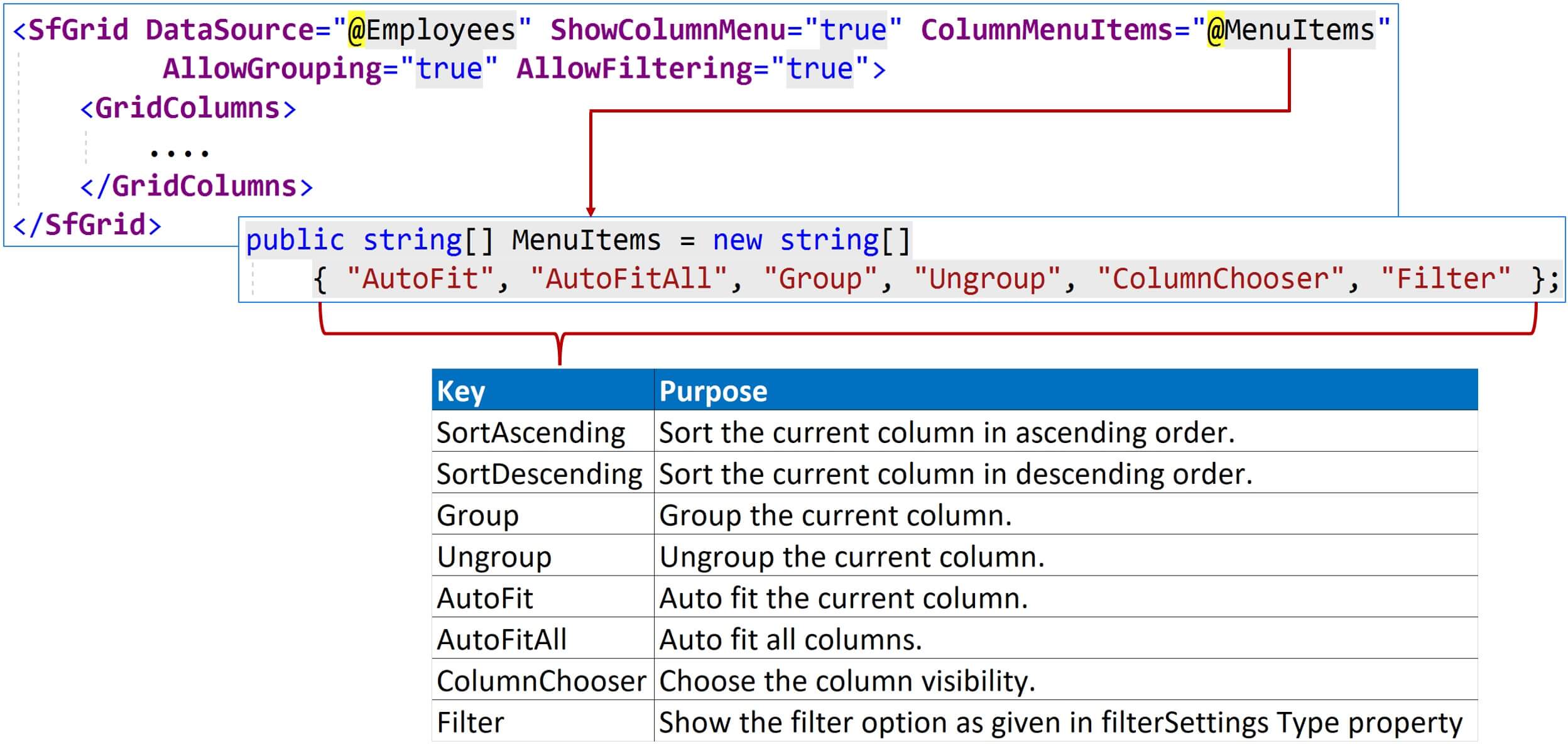
ColumnMenuItemsproperty.
| String Key | Purpose |
| SortAscending | Sort the current column in ascending order |
| SortDescending | Sort the current column in descending order |
| Group | Group the current column |
| Ungroup | Ungroup the current column |
| AutoFit | Auto fit the current column |
| AutoFitAll | Auto fit all columns |
| ColumnChooser | Choose the column visibility |
| Filter | Show the filter option as given in filterSettings Type property |

@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Employees" Width="750" ShowColumnMenu="true" ColumnMenuItems="@MenuItems"
AllowGrouping="true" AllowFiltering="true">
<GridGroupSettings ShowGroupedColumn="true"></GridGroupSettings>
<GridFilterSettings Type="FilterType.CheckBox"></GridFilterSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) ShowColumnMenu="false" HeaderText="ID"
Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender" Width="120"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth" Width="120"></GridColumn>
<GridColumn Field="Department.DepartmentName" HeaderText="Dept Name" Width="100"></GridColumn>
</GridColumns>
</SfGrid>
@code{
public string[] MenuItems = new string[]
{ "AutoFit", "AutoFitAll", "Group", "Ungroup", "ColumnChooser", "Filter" };
public List<Employee> Employees { get; set; }
public SfGrid<Employee> EmployeeGrid { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
}© 2020 Pragimtech. All Rights Reserved.

